
CSSって何?

どうやって書けばいいの?
このような方向け。
本記事で紹介する事
- CSSとは
- CSSを記述する場所
- CSSの書き方・ルール
*ちなみに内容と画像は全く関係ないです。楽しそうな場所の写真を使ってみました笑
CSSとは

まずCSSとは何か少し説明します。
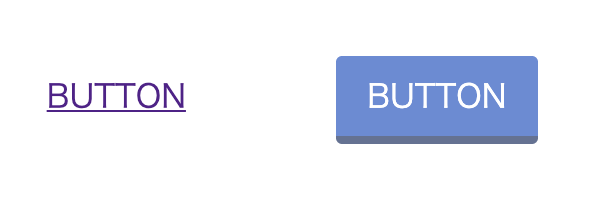
HTMLを書いたことがある人ならわかると思いますが、ボタンとかってダサいですよね?そんな時にCSSを使うことでめっちゃかっこよくなります。こんな感じ↓

左側に比べて右側のボタンかっこよくないですか?CSSを使うことでこんなのができちゃうわけです。また、部品のデザインだけでなくどこに配置するのかなども指定することができます。
CSSを記述する場所

CSSを記述する場所は2つあります。
別ファイルにする
CSSの場合はこちらの方法がメジャーですね。具体的にはstyle.cssファイルを作り、HTMLから読み込むわけです。
まずは「style.css」を作成しましょう。作成できたらこんな感じになります↓

次にindex.htmlからCSSを読み込むコードを記載していきます。こちら。
<head> <link rel="stylesheet" type="text/css" href="style.css"> //ここを書き込む <head>
headタグの中にこのコードを記載してください。すると、style.cssが呼び出すことができます。
HTMLファイルに書く
こちらの方法は、少ししかCSSを書かない時に便利です。コードはこちら。
<html> <head> </head> <body> </body> <style> //ここにcssを書く </style> </html>
.htmlファイルの中でstyleタグで囲むことでCSSを書くことができます。
CSSの書き方・ルール

では、CSSの書く場所がわかったところでCSSの書き方とルールを紹介したいと思います。
*上で説明した2つの場所どちらでも書き方は変わらないので安心してください。
CSSの書き方
HTMLで書いた部品に名前(IDやClass)をつけないと、CSSを適用することができません。
例えば「class=”button”」と書かれたボタンがあります。
<button class="button">ボタン</button>
その「class=”button”」に適用するCSSがこちら↓
.button{ background-color: red; }
このようにclassが指定されているため、CSSを適用することができるわけですね。
classとidについて
CSSでclassは.(ドット)で表し、idは#(シャープ)で表します。
//HTML <button class="button"></button> //classで名前をつけている //CSS .button{ ←classなので.で書く CSSを記載する }
//HTML <button id="button"></button> //idで名前をつけている //CSS #button{ ←idなので#で書く CSSを記載する }
classのメリットは1つの部品に対して複数classを指定することができる点です。これは知識程度に覚えておいてください。
主な設定項目
CSSのルールがわかったと思います。最後にCSSで設定できる事を少し紹介したいと思います。
color: red; /*文字の色が変わる*/ background-color: red; /* 背景色が変わる */ display: none; /* 非表示にしたりできる */ font-family: sans-serif; /* フォントの種類を変える */ width: 100px; /* 横幅を指定する */ height: 100px; /* 縦を指定する */ top: 100px; /* 場所を上から何pxなのか指定する */ left: 100px; /* 場所を左から何pxなのか指定する */ z-index:1; /* 重なりを指定する(この部品の方が上に表示するなど) */
CSSで設定できることはたくさんあります。ですから、ネットで「CSS Button かっこいい」などと調べるとCSSコードがわかるはずです。 あとはコピペでOKです。
自分でデザインを考えるのは難しいので、コピペで真似していきましょう。
まとめ

以上、CSSについての基礎知識でした!
CSSは覚える必要は全くないので、ネットで調べながら書くことができるようになればOKです。
それではCSS頑張っていきましょう〜。
