
指定サイズで画像をトリミングしたい。
このような方向け。
本記事で紹介すること
- 完成形
- トリミングに必要なライブラリ:CropViewController
完成形
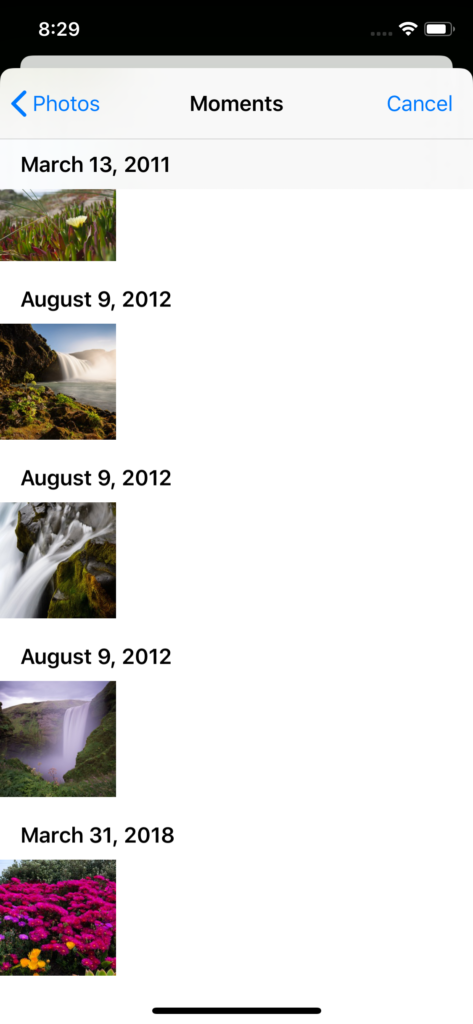
ライブラリから写真を選択すると・・・

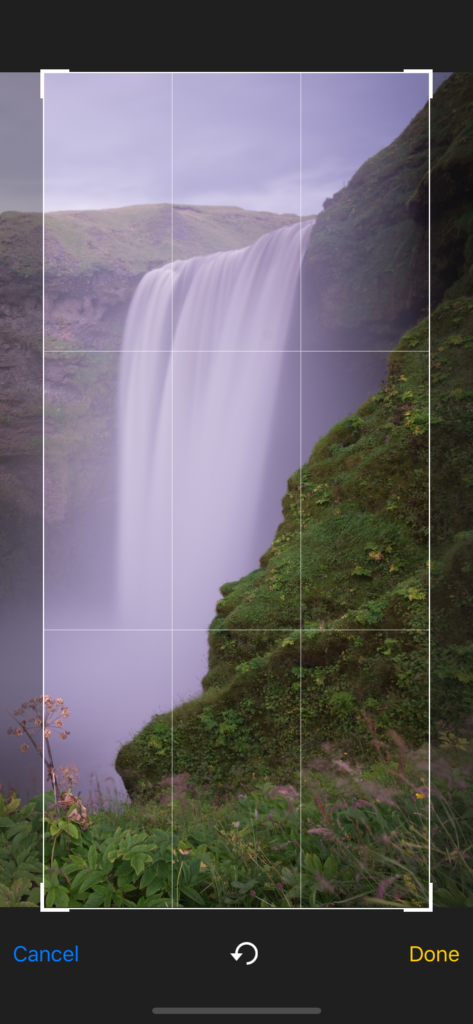
指定サイズの枠が表示され、トリミングすることができます。

それでは早速、実装方法を見ていきましょう〜。
トリミングに必要なライブラリ:CropViewController

使用するライブラリはCropViewControllerです。こちら↓
GitHub - TimOliver/TOCropViewController: A view controller for iOS that allows users to crop portions of UIImage objects
A view controller for iOS that allows users to crop portions of UIImage objects - TimOliver/TOCropViewController
導入方法
Cocoapodsで導入しましょう!
Terminal
% cd プロジェクトファイルのパスを入力 % pod init % open podfile
Podfile
pod 'CropViewController'
Terminal
pod install
これでOKですね!あとは「xxx.xcworkspace」の方を開いて編集していきましょう〜。
使用方法
import CropViewController
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate,CropViewControllerDelegate {
func setImagePicker(){
let picker = UIImagePickerController()
picker.sourceType = .photoLibrary
picker.delegate = self
present(picker, animated: true, completion: nil)
}
func cropViewController(_ cropViewController: CropViewController, didCropToImage image: UIImage, withRect cropRect: CGRect, angle: Int) {
updateImageViewWithImage(image, fromCropViewController: cropViewController)
}
func updateImageViewWithImage(_ image: UIImage, fromCropViewController cropViewController: CropViewController) {
imageView.image = image
cropViewController.dismiss(animated: true, completion: nil)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
let image = info[.originalImage] as! UIImage
guard let pickerImage = (info[UIImagePickerController.InfoKey.originalImage] as? UIImage) else { return }
let cropController = CropViewController(croppingStyle: .default, image: pickerImage)
cropController.delegate = self
cropController.customAspectRatio = CGSize(width: 100, height: 100)
//今回は使わないボタン等を非表示にする。
cropController.aspectRatioPickerButtonHidden = true
cropController.resetAspectRatioEnabled = false
cropController.rotateButtonsHidden = true
//cropBoxのサイズを固定する。
cropController.cropView.cropBoxResizeEnabled = false
//pickerを閉じたら、cropControllerを表示する。
picker.dismiss(animated: true) {
self.present(cropController, animated: true, completion: nil)
}
}
あとは表示したいタイミングで、以下を記入してください。
if UIImagePickerController.isSourceTypeAvailable(.savedPhotosAlbum) {
setImagePicker()
}
まとめ

以上、画像を指定サイズでトリミングする方法でした。
ライブラリを使うことで簡単に実現させることができましたね!ちなみにトリミング範囲は以下の行で指定しています。
cropController.customAspectRatio = CGSize(width: 100, height: 100)
もし、画面サイズでトリミングしたいならこんな感じ↓
cropController.customAspectRatio = UIScreen.main.nativeBounds.size
それでは、iPhoneアプリ開発頑張っていきましょう〜。
参考:https://qiita.com/Tsh-43879562/items/1fc9c5c54fb62235c5aa
