
HTMLとJavascript、CSSの違いって何?

どうやって書くの?
こんな疑問を持っている方向け。
本記事で紹介する事
- HTMLとJavascript、CSSの違い
- コードの書き方:HTML、Javascript、CSS
HTMLとJavascript、CSSの違い

まずこれらの言語の違いを説明していきたいと思います。これらの3つの言語を使う事で初めてWebサイトを作ることができます。それぞれの役割の違いはこちら。
- HTML:部品を配置する(ボタンなど)
- Javascript:挙動を設定する(アラートを表示するなど)
- CSS:デザインを指定する(色の指定など)
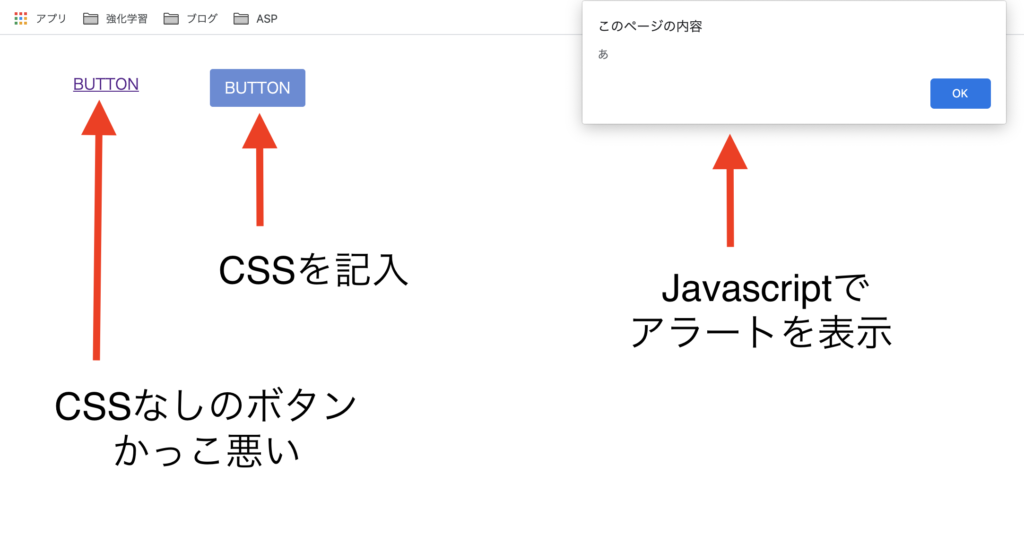
例えば以下のような、ボタンを押したらアラートが表示されるサイトがあったとします。
デモ
このサイトの場合は、HTMLでボタンを設置し、Javascriptでアラートが表示されるようにしています。CSSを使うことで、かっこいいボタンのデザインを指定しています。こんな感じですね↓

もう一度、まとめておきますね↓↓↓
コードの書き方:HTML、Javascript、CSS

それぞれの言語の違いがわかったところで、コードの書き方について紹介したいと思います。コードを書く方法は以下の二つの方法があります。
- HTMLファイル内にJavascriptとCSSを書く
- それぞれ別ファイルに書く
今回は、上の方法で書いてみたいと思います。
エディタをダウンロードする
エディタをダウンロードしてある前提で進めていきます。まだエディタをダウンロードしていない方は、Atomというエディタをダウンロードしておいてください!

Sunsetting Atom
We are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022.
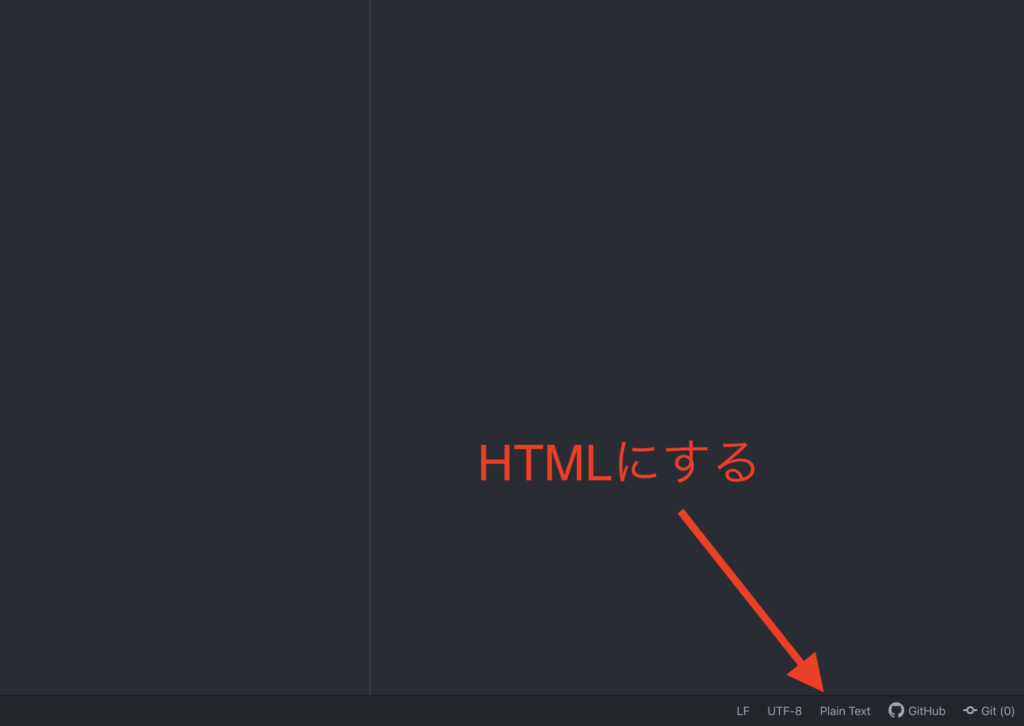
エディタを開く
次に、Atom(エディタ)を開きます。右下にある「Plain Text」という所をクリックし、「HTML」に変更してください。

コードを書く準備をする
では、エディタに以下を記入してください。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- HTMLを記入する -->
</body>
<script>
// Javascriptを記入する
</script>
<style>
/* CSSを記入する */
</style>
</html>
- <body>タグの中に、HTMLを書きます。
- <script>タグの中にはJavascript
- <style>タグの中にはCSS
実際にコードを書いてみる
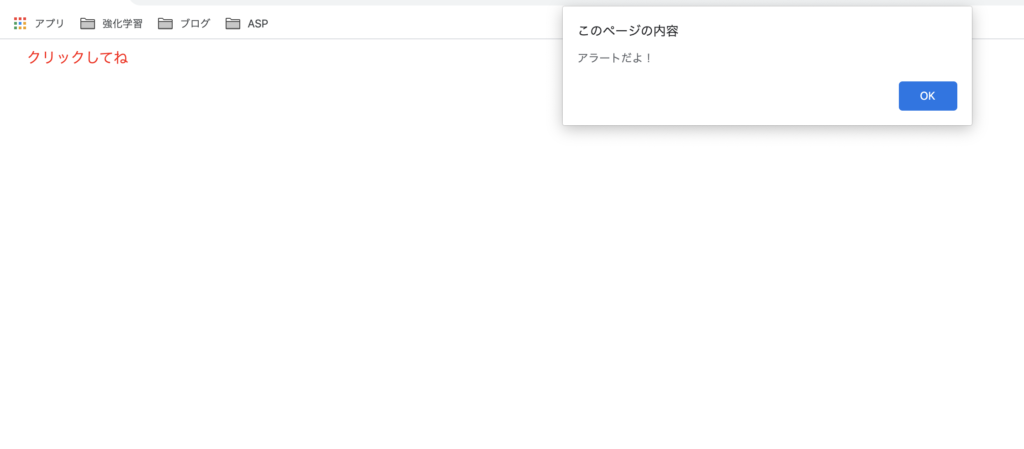
それでは実際にコードを書いていきましょう。赤い文字のボタンがクリックされたら、アラートを表示するコードです。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
ボタンを配置する
クリックされたらJavascriptのbtnClickという場所がよばれる
このボタンに名前(btn)をつけ、CSSを適用している
-->
<a onclick="btnClick();" class="btn">クリックしてね</a>
</body>
<script type="text/javascript">
//ボタンが押されたら呼ばれるbtnClick。
function btnClick(){
//アラートを表示している
alert("アラートだよ!")
}
</script>
<style media="screen">
/* btnという名前にCSSを適用する */
.btn{
/* 文字色を赤くする */
color:red;
}
</style>
</html>
以下のようになればOKです!

コードの解説
このコードについて少し解説しますね。
- HTML:ボタンの配置・ボタンが押された時にJavascriptを呼び出す・ボタンに名前をつける(CSSを適用するため)
- Javascript:アラートを表示
- CSS:文字を赤色に。
こんな感じです。なんとなく理解できていればOKです!
まとめ

以上、HTML・Javascript・CSSの違いとそのコードの書き方でした!
以下の記事も参考にしてみださい。

【初心者向け】エンジニアが教えるJavascript入門
Javascriptって難しそう...こんな方向け。本記事では、Javascriptについて初心者の方が知っておいたら便利なことを紹介していきます。コードはほとんど紹介しません。初心者の方でも簡単に理解できると思うので、ぜひご覧ください!

【初心者向け】エンジニアが教えるCSSの書き方と記述場所
「CSSの書き方がわからない」こんな方向け。本記事ではCSSを書く場所や書く上でのルール、主な設定事項などを紹介していきます。初心者の方でも理解できるように画像や例文が多めです。CSSの書き方や記述場所を勉強したい方はぜひご覧ください〜。

【無料あり】独学におすすめのプログラミング学習サイト
プログラミングって独学で勉強できる?どのサイトで勉強したらいいの?こんな疑問を持っている方向け。本記事では独学でプログラミングを学ぶのに最適なサイトを紹介します。しかも無料です!また、効率的に勉強する方法も紹介するのでぜひご覧ください〜。
それではWeb開発頑張っていきましょう〜。
