当サイトでも使っているWordPressテーマ「Cocoon」でプロフィール欄にリンクを貼る方法を紹介します!
Cocoonでは初めからサイドバーに「プロフィール」という機能が備わっています。
プロフィールにリンクを貼るだけではうまくいかず、HTMLウィジェットをメニューに挿入しても上手くいかず…
すごく苦戦したので、誰でもできる簡単な方法を紹介したいと思います!
解決法
端的にいうと、プロフィールにHTMLを書くことで実現できます。
これだけでは、わからないと思うので写真を入れて説明していきたいと思います!
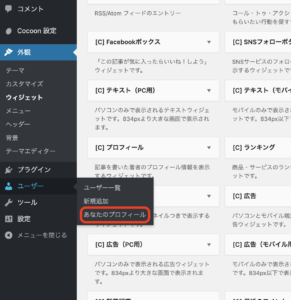
まずは、WordPressのダッシュボードを開いてください。
次に「ユーザー>あなたのプロフィール」を開きます。

そして、下の方にある「プロフィール情報」を見つけてください

次に、リンクを記載したい場所をプロフィールの好きな所に決めてください。
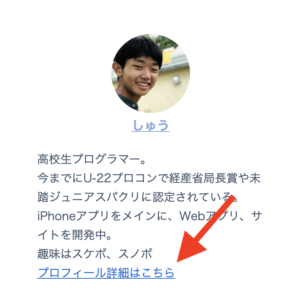
もし「プロフィールの詳細」や「Twitterはこちら」というリンクを作りたいのであれば、プロフィールの最後に記載するのがおすすめです。
そこに、このコードを記載します。
<a href=”サイトやSNSのURL”>ユーザーに表示される文字</a>
私の場合は、固定ページで作成した「詳しいプロフィール」のページに飛ばしたいので以下のように記述しました。
<a href=”https://syublog.jp/profile”>プロフィール詳細はこちら</a>
このコードを書くことで、無事リンクを挿入することができました!

まとめ
今回は、プロフィール欄にリンクを表示する方法を紹介しました!
Cocoonをもっと使いこなせるように頑張っていこうと思います笑
*記事にしてほしい事や、意見などはコメント欄でお知らせください。
それでは、みんさんもWordPress頑張ってください〜