「iPhoneアプリを作りたいけど、何をやったらいいか分からない…」という人向けの記事です。
それでは早速説明していきたいと思います!
今回はiPhoneアプリの作り方を5つに分けて、説明していきたいと思います。
Xcodeとは・・・
Xcodeとは、Appleが提供しているiPhone向けアプリを作るためのアプリケーション開発ソフトウェアのことです。
*XcodeではiPhoneアプリ以外(Mac向け等)を作ることもできますが、今回はiPhoneアプリに重点を置いて説明していきます。

XcodeはMacを持っている人ならば誰でも無料でダウンロード、使用する事ができます。
*AppStoreにアプリをリリースする場合はAppleDeveloperProgram(有料)に登録する必要があります。詳しくは他の記事で説明します。
では、実際にどんなアプリが作れるのかを見ていきたいと思います。
みなさんが普段使っているアプリですと、「instagram」「Twitter」などといったアプリがXcodeで作られています(たぶん笑)
ただ、アクションゲームやRPGゲームなどを作りたい場合はUnityというソフトを使っての開発になるので、今回は省略します。
今回は、初心者向けの記事なので「カウントアプリ」を作ってみたいと思います。
Xcodeのダウンロード
それでは早速、Xcodeをダウンローしていきましょう。
まずは、Xcodeのダウンロードページにアクセスし、AppStoreを開いてください。
そして「ダウンロード」というボタンを押してダウンロードを開始してください。
AppleIDの入力などを求められた場合は、入力してください。
うまくダウンロードすることができたら、Xcodeを開いてください。
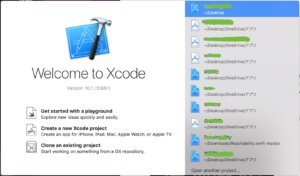
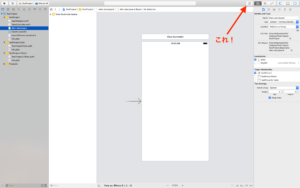
下のような画面を開くことができたら成功です!!

アプリの作り方
それでは早速アプリを作っていきましょう!
まず、中央の「Create a new Xcode project」をクリックしてください。

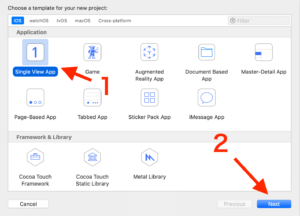
すると、たくさんのアイコンが出てくると思うので、一番左上にある「Single View App」をクリックして「Next」をクリックしてください。

次はアプリの情報を入力するので、以下のように入力してください。
- Product Name:アプリ名 *英語の方が良い
- Team:None
- Organization Name:自分の名前 *日本語でもOK
- Organization Identifier:com
- Launguage:Swift
- ◻︎Use Core Data
☑︎Include Unit Tests
☑︎Include UI Tests
全て入力して「Next」を押すと保存する場所を聞かれるので、デスクトップなどわかりやすいところをクリックして「Create」ボタンを押してください。
これでアプリを作ることができました!
実際にデスクトップにアプリができていると思います。
中を見てみると4つのファイルがあり、プロジェクトを開くときは青のペンのアイコンの「アプリ名.xcodeproj」を開くようにしてください。

初期ファイルについて
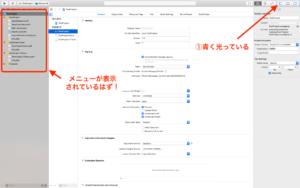
プロジェクトを開き、右上にあるメニューを表示するアイコンが青く光っていることを確認してください。
青く光っていると、左側にメニューが表示されているはずです。

基本的に「アプリ名」が名前の黄色のフォルダ内を編集していきます。
それぞれのファイルの説明です。
- AppDelegate.swift:バックグランドの処理などを書く。*最初はいじる必要がない
- ViewController.swift:基本的な動作を書く
- Main.storyboard:アプリのデザインをする
- Assets.xcassets:アプリアイコンを指定する
- LaunchScreen.storyboard:起動時の画面をデザインする*いじらなくてもOK
- Info.plist:アクセス権限などを求める時に使う
太文字になっている二つのファイルを基本的には使います。
それではカウントアプリ(ボタンを押すと1、2…と数字が増えるアプリ)を作っていきたいと思います。
まず「Main.storyboard」を編集していきましょう。
開くと、スマホの形をした白い画面が出てくると思います。
*この白い画面を「ViewController」と呼びます。
まず、下の画像のように中央少し右側にある「Library」を開きましょう。

すると、色々なObjectが出てくるので、その中から「Label」をViewControllerにドラック&ドロップしてください。
同様に「Button」も設置してください。
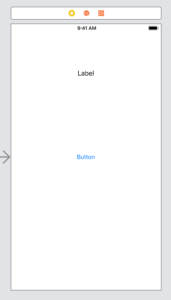
うまくいっていれば、下の画像のようになっているはずです。
*部品はドラックで動かせるので、自由に動かしてください。

次は早速コードを書いていきます。
「ViewContoroller.swift」を開いて下で記した部分を入力してください。
import UIKit class ViewController: UIViewController { //ここを入力 @IBOutlet var label : UILabel! var num = 0 //ここまで override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } //ここを入力 @IBAction func plus(){ num = num + 1 label.text = String(num) } //ここまで }
とりあえずコードの意味は理解しなくても大丈夫ですが、ある程度理解していないと何をしているのかわからないと思うので、簡単に説明します。
@IBOutlet var label : UILabel!
これは、先ほど設置したLabelを宣言しています。「Labelが一つあるよ」っていう事ですね。
var num = 0
これは、numという名前の変数を宣言しています。カウント数を格納します。
@IBAction func plus(){ num = num + 1 label.text = String(num) }
これは、ボタンが押されたらこのかっこ内のことを実行してくださいということです。
numという変数に1を足して、labelに表示するということです。
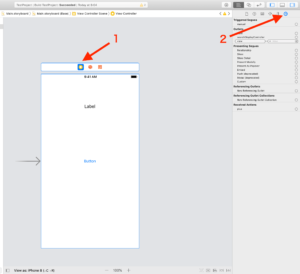
最後にMain.sotryboardに戻ってviewの上の黄色い部分をクリックし、右のメニューの矢印のアイコンをクリックしてください。

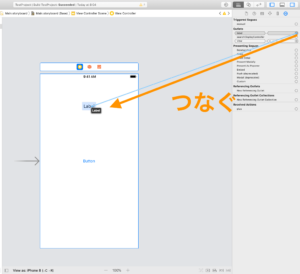
そして、labelという名前の右側にある丸をstoryboardのLabelにドラック&ドロップしてください。
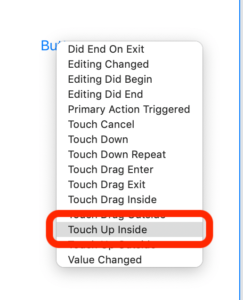
plusも同じようにstoryboardのButtonに接続し「Touch Up Inside」をクリックしてください。


これでアプリ作成は終了です!
実行の仕方
それでは最後に実行したいと思います。
自分で持っているiphoneで実行するには、約12000円/年のDevelopersProgramに登録しなければなりません。
しかし、登録しなくてもシュミレーター(PC上で動く仮想のスマホ)で実行することができます。
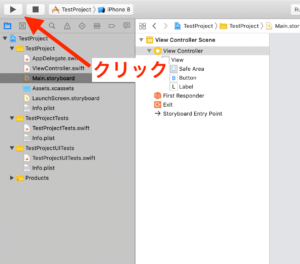
右上にある三角マークをクリックしてください。

するとシュミレーターが立ち上がり、画面が表示されたはずです。
Buttonを押すと、上のLabelの文字が1,2,3….と増えていったら成功です!


まとめ
以上、iPhoneアプリ開発の始め方でした〜。
今回はコードを6行しか書いていませんが、今日のアプリでプログラミングの基本は理解できたと思います。
開発を進めていくとコードがどんどん複雑になっていきますが、今日のことを理解できていれば問題ありません!
プログラミングで挫折しないためには、自分の作りたいものをどんどん作っていくといいと思います。
作ったものはAppStoreにリリースするのがおすすめです。
詳しいリリース方法は、また今度記事にまとめます!
この記事を理解できた人は、自分のアプリをどんどん作ってみてくださいね!