
Xcodeをアップグレードしたら、Viewの上に黒い余白ができるようになった…(汗
このような方向け。
本記事で紹介する事
- StoryBoardの黒い余白の正体
- 黒い余白を消す方法
この記事を書いている私も、いきなりStoryBoardに黒い余白ができてびっくりしていました笑。Twitterで聞いてみたところ原因と解決方法がわかったので、紹介していきたと思います〜。
それでは早速みていきましょう!
StoryBoardの黒い余白の正体

Xcode11にアップグレードしたら、StoryboardのViewControllerの上に隙間ができるようになったんだけど、どうして?
この余白を消す方法わかる人いますか??#Xcode pic.twitter.com/3vru71Eqo3— しゅう@N高生プログラマー (@syusan31) October 25, 2019
以下のようにツイートしたところ、以下のようにリプをくれた方がいました。
ん?Presentation??なんだそれ(・∀・)
ネットで調べてみると以下のことがわかりました。
- Presentationとは、画面遷移をしたときにどのように画面を表示するのかの設定
- iOS13からはViewが重なる(上に余白ができる)ような設定に変更になった
iOS13から設定が変わったんですね。ただこの機能には「下にスワイプするだけで前の画面に戻れる」という便利な点もあります。しかし、デザインが崩れてしまったりするのでやっぱり嫌ですよね…。
ではこの余白を消す方法を紹介していきたいと思います〜。
黒い余白を消す方法

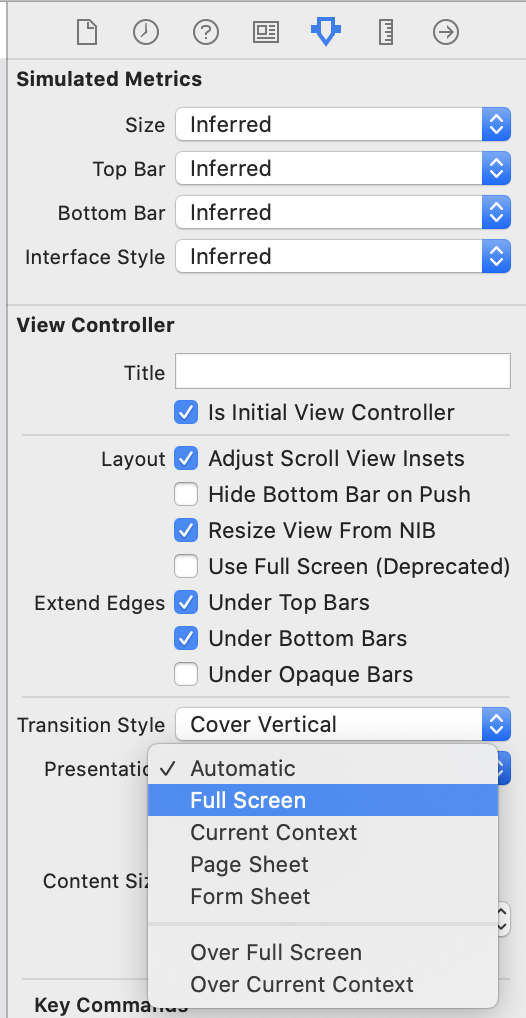
この余白を消すにはPresentationをFullScreenに設定すればOKです。StoryBoardで設定する方法と、コードで設定する方法の2つ紹介していきます〜。
StoryBoardの場合
Viewを選択して右側のメニューを開きます。すると下の方にPresentationという項目があると思うので「Full Screen」を選んでください。

コードの場合
コードで画面遷移する方法は2つあります。それぞれ紹介していきます。
StoryBoardIDで画面遷移している場合
let storyboard: UIStoryboard = self.storyboard! let second = storyboard.instantiateViewController(withIdentifier: "second") second.modalPresentationStyle = .fullScreen //この行でFullScreenに設定している self.present(second, animated: true, completion: nil)
値の受け渡しをしている場合 (ViewとViewを接続している場合)
override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "nextView" { let secondView = segue.destination as! SecondView secondView.modalPresentationStyle = .fullScreen //FullScreenの設定を受け渡している secondView.text = "受け渡す値だよ〜ƪ(˘⌣˘)ʃ" } }
これで余白がなくなったと思います!
それではiPhoneアプリ開発頑張っていきましょう〜。
