
画面遷移をしながら値渡しをしたい!
このような方向け。
本記事で紹介すること
- Swift5で画面遷移時に値渡しをする方法
値渡しをするときは、普通の画面遷移と少しやり方が変わってきます。普段ならボタンとViewを接続すると思いますが、今回は画面と画面を接続します。
文章で言ってもわかりにくいと思うので、画像を使いながら説明していきたいと思います!
それでは早速みていきましょう〜。
Swift5で画面遷移時に値渡しをする方法

プロジェクトは作成できている前提で話を進めていきたいと思います。
StoryBoardを作る
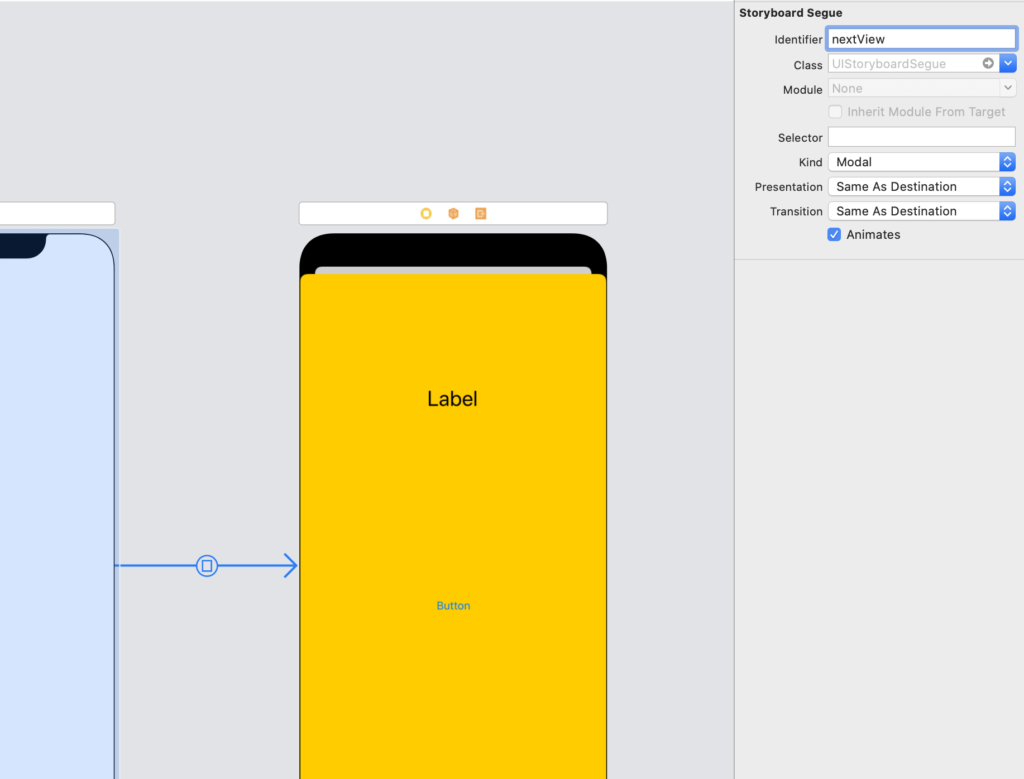
まずは以下のようにViewを2つ作ってください。2ページ目には渡された値を表示するLabelを設定しておきます。

そして1ページ目の上に3つの黄色いアイコンがあるので、一番左をクリックしControlボタンを押しながら2ページ目と接続してください。こんな感じ↓

そしてModalで接続してください。このようになればOKです!

次に、ViewとViewを繋いでいる矢印をクリックします。
すると右側のメニューにIdentifierという項目があるので、そこに任意の名前をつけましょう。nextViewとかでOKです。

コードを書くためのファイルを作成する
次に、2ページ目のソースコードを書くファイルを作成していきましょう。「File > New > File」から「Cocoa Touch Class」を選択します。
Classというのがファイル名になるので「SecondView」などにしておいたらいいと思います〜。
- Class:任意
- Subclass of:UIViewContoroller
- チェックを付けない
- Language:Swift

これでSecondView.Swiftが作成できました。
コードを書く
それでは早速コードを書いていきたいと思います!
まず1ページ目の「ViewContoroller.swift」を開き以下を記入していきます。nextViewと書いてあるところは先ほど指定したIdentifierを入力してください。
@IBAction func nextButton(){
//画面遷移をする
performSegue(withIdentifier: "nextView", sender: nil)
}
//データを受け渡す。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "nextView" {
let secondView = segue.destination as! SecondView
//SecondViewでtextを宣言する必要あり
secondView.text = "受け渡す値だよ〜ƪ(˘⌣˘)ʃ"
}
}
次にSecondViewに以下を記入します。
var text = ""
@IBOutlet var label : UILabel!
label.text = text
部品の関連付けをする
最後に部品の関連付けをしましょう。2枚目のViewを選択し、右側のメニューの左から四番目のアイコンを選択してください。
そして、Classから先ほど作成したSwiftのファイルを選択します。これでViewとSwiftファイルを関連付けることができました。
あとはいつも通り、Labelを関連付けしてくださいね〜。

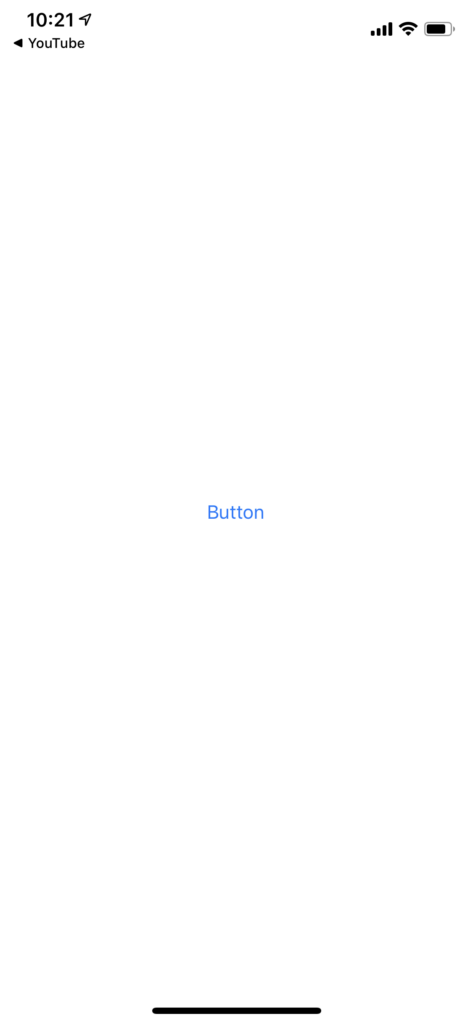
実行してみる


ボタンを押すと画面遷移しながら、データを受け渡すことができたと思います!
それでは、iPhoneアプリ開発頑張っていきましょう〜。
