
ソースコードが見にくい…
こんな悩みを持っている方向け。本記事ではソースコード(整形済みテキスト)のおすすめスタイルを以下の2つの観点から選んでみました。
- デザイン性
- 機能性
それでは早速紹介していきたいと思います〜。
Cocoonでソースコードをハイライト表示する方法

コードをハイライト表示する方法も念のため紹介しておきますね!めっちゃ簡単です笑
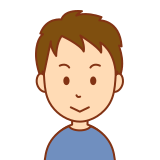
WordPressのエディタで「段落」と書いてある場所をクリックして「整形済みテキスト」を選択するだけです!

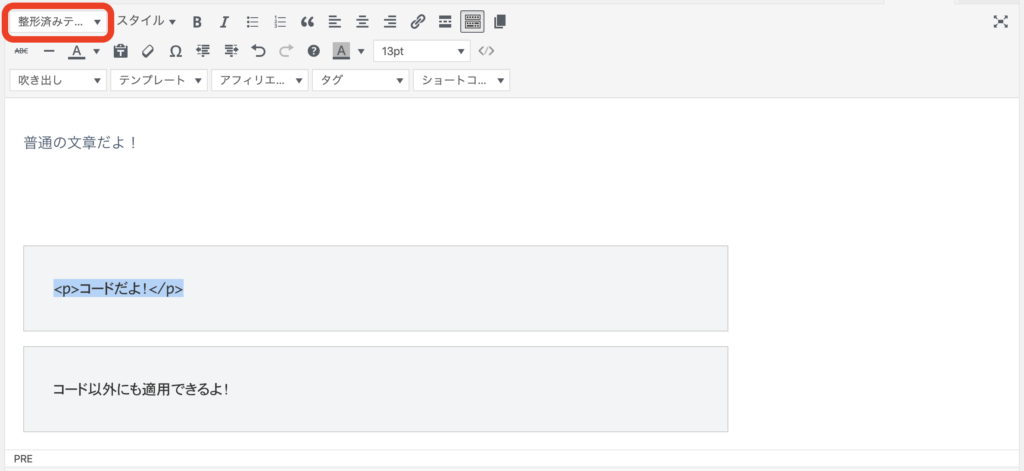
実際にはこんな感じで表示されます。コードは見やすいように色も自動でつけてくれますよ!普通の文章も囲うことができます。

Cocoonでソースコード(整形済みテキスト)のスタイルを変更する方法

ソースコードをハイライト表示にする方法がわかったところで、スタイルを変更していきたいと思います。
まず「Cocoon設定 > コード」を開きます。

一応、設定項目を全て確認しておきましょう!
- ハイライト表示:チェックを入れる
- ライブラリ:全て *全てがおすすめです!
- ハイライトスタイル:ここは後ほど。
- ハイライト表示するCSSセレクタ:.entry-content pre
ここのハイライトスタイルという所を変更することでスタイルを変えることができます!
ソースコード(整形済みテキスト)おすすめのスタイル

では早速おすすめのスタイルを紹介していきますね。
スタイルは全部で90個ほどあります。その中でも私のおすすめは・・・
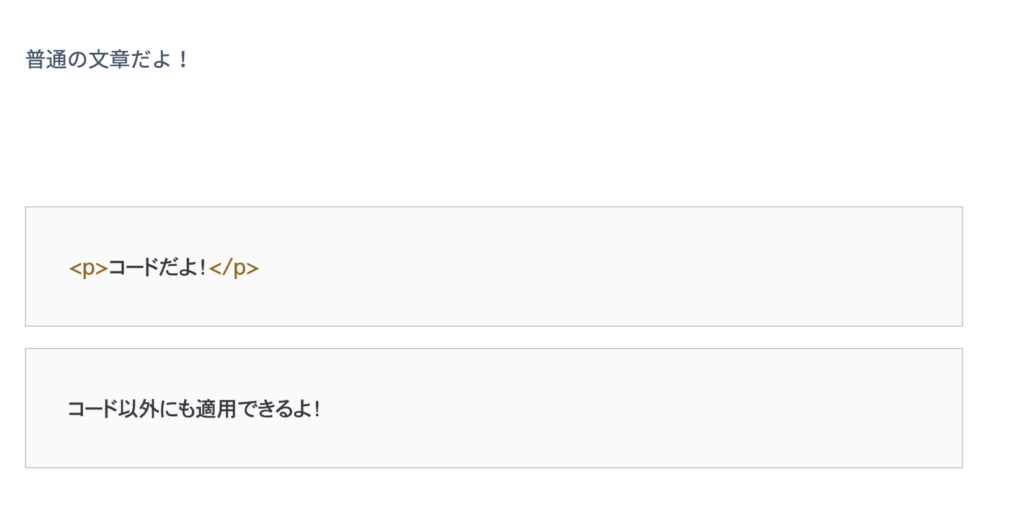
です。このスタイルはカラフルでデザインがいい点、コードがみやすい点、普通の文章も見やすい点の3つのポイントが全て揃っているスタイルです!

Cocoon設定から、ハイライトスタイルをAtom One Lightにすることで変更できますが、他のスタイルもあるので少し紹介していきたいと思います。といっても、スタイルを見ることが出来る便利なサイトがあるのでそちらをご覧ください↓

スタイルを選ぶときの注意点をいくつか紹介しますね。こちら↓
- バック色が白いか
- カラフルで見やすいか
バック色が白いか
スタイルの半分ほどがバックの色が黒いです。黒いとかっこいいのですが、なかなか見にくかったりします。
あまりおすすめしません。
カラフルで見やすいか
コードはある程度カラフルな方が見やすいですね。この辺は好みがありますが、黒が多いよりカラフルな方がいいかなという印象です。
まとめ

以上、ソースコード(整形済みテキスト)のおすすめスタイルでした!
私のおすすめスタイルはAtom One Lightです。ぜひ皆さんも使ってみてくださいね!
それでは、ブログがんばっていきましょう〜。
